Recover Together
Providing a platform that streamlines the process of connecting those offering assistance with those affected by wildfires who are in dire need of resources.
Recover Together was designed to bridge the gap between displaced residents and volunteer resources, providing a platform for wildfire victims struggling to find help and volunteers unsure of how and where to assist. In this six-week academic project, my team of three grounded our idea through user research, leading to the development of the app's interactive features. I was primarily responsible for user research, designing the mobile interface features and conducting usability testings.
01
Overview
Role
UX Researcher, UX Designer
Team
Alison Lu, Seth van der Zweep
Tools
Figma, Photoshop
Duration
6 Weeks (Spring 2024)
Primary research involved interviewing 8 individuals and engaging with wildfire-focused Facebook groups for insights into wildfire aftermath, while secondary research included analyzing over 20 Quora and Reddit posts, news articles, and academic papers.
02
Research + Framing
Part of my Interviews and secondary research revealed two major demographics affected post-wildfire: displaced residents struggling to find basic necessities due to policy restrictions and reach, and independent volunteers unsure where and how to contribute. This highlighted a gap where a design intervention could address their pain points.
Impacted Demographics
— Experience of displaced residents
— Experience of independent volunteers
A Venn diagram was used to visually represent the interconnected needs of the two demographics, identifying gaps where effective design interventions could be developed.
— Venn diagram showing common pain points
How might we use a platform to streamline the connection between volunteers offering assistance and wildfire-affected residents in dire need of resources?
Recover Together is a mobile application that enables displaced residents to post requests for assistance and allows volunteers to view and offer the needed help. The intent is to bridge the gap between impacted residents seeking resources and community volunteers offering those resources.
The Challenge
— Initial Solution
Features
03
Our research showed that displaced residents faced a significant challenge in finding resources. To address this issue, the New Request tab allows impacted residents to post requests for help. They can specify the resources or skills needed and provide an accompanying description and location.
Make a Help Request
— Making a help request
Volunteers often struggle to find ways to contribute to wildfire relief efforts using their available resources. With Recover Together, users can browse and offer assistance through help requests made by others in their community. These requests are sorted based on the tags used when they were made.
To reduce cognitive overload, users can apply filters to find requests in specific categories, streamlining the process of finding suitable opportunities to help.
Offer Help
— Offering help
To accept a volunteer’s offer to help, users can start by chatting with the volunteer through in-app messaging. After the conversation, they can officially accept the offer right in the chat. There's also a location-sharing feature to make coordinating resource drop-offs easier.
Accepting an Offer to Help
— Accepting an offer to help
In the Activity page, within the Request tab, users can see an overview of notifications and the status of their posted requests for help or offers to provide help. The My Requests and My Offers pages allow users to view and track their current and past requests and offers.
View Activity and Notifications
— Viewing activities and notifications
The prototype was evaluated with six participants, and the gathered insights were used to refine the features.
The study aimed to assess how easily users can find and use the app's most vital features to accomplish primary goals. Usability targets were identified, and participants from our user demographic were given realistic tasks to complete using the Think Aloud method.
04
Usability Testing and Improvements
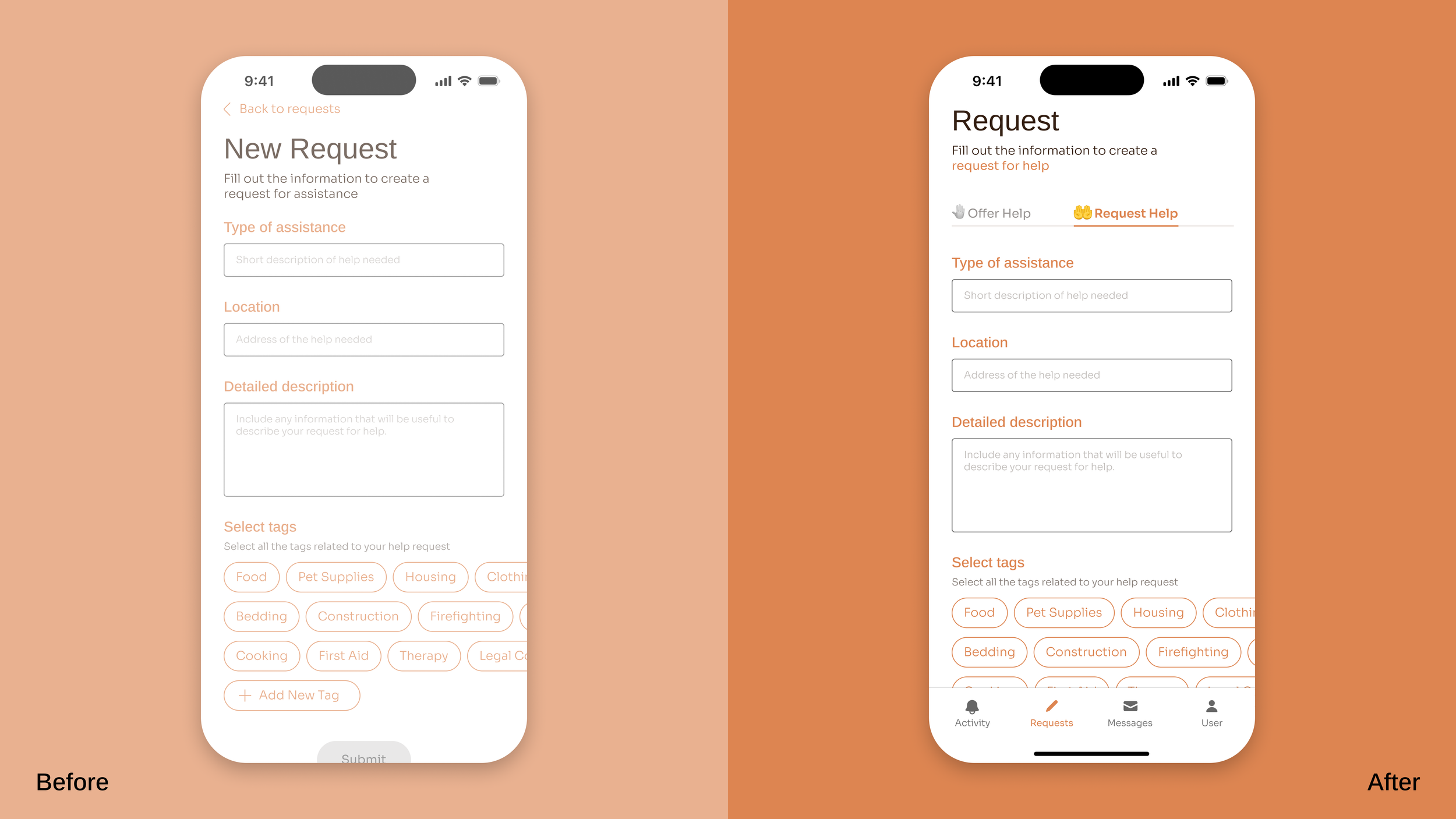
Update: Make a help request
Problem: Users were confused as the term 'request' was used in multiple sections, such as the explore page and request tab, leading to ambiguity about which requests were theirs and which belonged to others.
Update: Icons were added to make the request feature more noticeable in the requests tab. Copywriting for offering help and posting requests has been revised to differentiate the two.
Update: Offer help
Problem: Users were confused between projects and requests, making it difficult to find request posts they could help with.
Update: Content design was restructured to make finding request posts easy and memorable.
Update: Viewing activity to accept help offers
Problem: Users had trouble distinguishing between notifications for offers to help and acceptances, making it cumbersome to accept help offers.
Update: The Explore tab was changed to the Activity tab to give users a dedicated section for viewing responses to their help requests and offers. This restructuring emphasizes understanding who is offering help before engaging.
note: the highlighted content above are only the major fixes part of the several identified issues. This presentation slide deck provides a detailed breakdown and solutions for all the problems we discovered.
After incorporating insights from usability testing, the experience of achieving the main tasks was improved.
05
Final User Flows
Making a help request post [Impacted Resident]
Impacted residents can request help through the Request tab under the Request Help page or the new button accessible across the app.
Accepting an offer to help [Impacted Resident]
Impacted residents can accept a volunteer’s offer to help under the My Requests page in the Activity tab or in the chat with the volunteer.
Offering assistance to a help request post [Volunteer]
Volunteers can choose a post to help with from the Offer Help page in the Request tab and send a message before offering help.
During this project, I conducted my first usability study, and it was an enlightening experience that taught me the importance of user-centered design. Despite our assumptions about the app’s usability, direct user feedback highlighted issues we had not anticipated. This process made me realize that our assumptions about how easy the app might be to use for end users only made sense to us as designers, as we were part of the design process from start to finish.
Although I designed the app with the end user in mind at every step, the final product's usability could only be confirmed through testing. The usability study uncovered critical areas for improvement, allowing us to integrate user feedback and create a more intuitive, efficient, and enjoyable user experience. This experience reinforced the need for continuous testing and iteration, ultimately leading to a more effective solution for our users.